تجربه کاربری چیست و چرا باید از آن استفاده کنیم
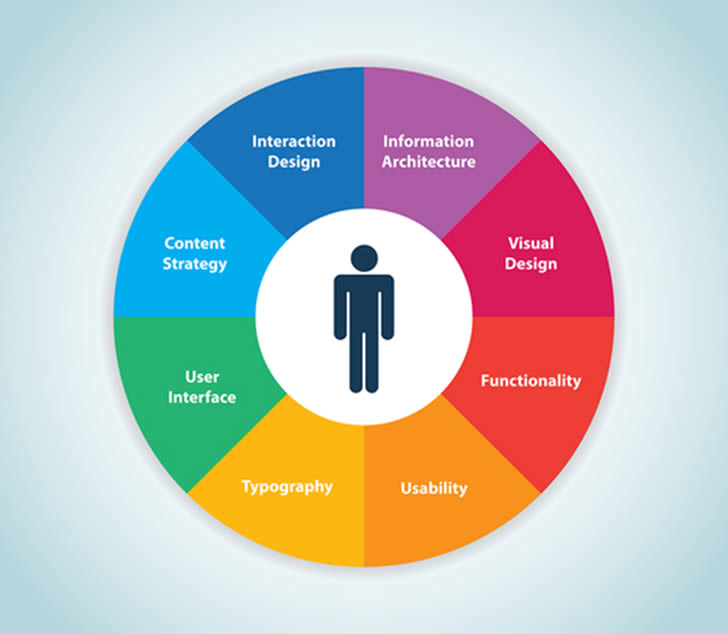
تجربه ی کاربری User Experience به اختصار UX شامل رفتارها، نگرشها و احساسات یک کاربر درباره ی استفاده از یک محصول، سامانه یا سرویس خاص است. تجربه ی کاربری جنبههای کاربردی، تجربه شده، اثرگذار به صورت عاطفی، معنادار و ارزشمند تعامل انسان و رایانه و مالکیت محصول را در بر میگیرد. علاوه بر این، برداشت یک فرد از جنبههای مختلف یک سامانه مانند سودمندی، کاربری آسان و کارایی نیز در گسترهی تجربهی کاربری قرار میگیرد. به عبارت دیگر، تجربه ی کاربری همان خاطرهای است که با استفاده از یک محصول، سامانه یا سرویس در ذهن کاربر نقش میبندد.
باور کنید یا نه، تجربه ی کاربری تاثیر مهمی بر کار طراحان وب می گذارد. شما ممکن است که بهترین طراحی جهان را انجام دهید ولی وقتی که قابل استفاده نباشد، عملا هیچ ارزشی نخواهد داشت. و طرح شما فقط درصورتی قابل استفاده خواهد بود که حداقل اندکی درباره ی استراتژی های UX بدانید. این نکات به شما آموزش می دهند که چطور کارایی پروژه هایتان را افزایش دهید و اعتبار خود را نزد مشتریانتان بالا ببرید.
UX با UI متفاوت است
حتی اگر شما این دو مفهوم را با هم اشتباه نگیرید، مشتریانتان بالاخره در جایی این اشتباه را بروز می دهند. بنابراین شما باید این توانایی را کسب کنید که بتوانید مفاهیم و تفاوت های این دو را برای آن ها توضیح دهید تا بفهمند که شغل شما چه چیزهایی را در خود دارد و چه چیزهایی را نه.
رابط کاربری به خود سیستم بر می گردد…تجربه ی کاربری اما، درباره ی احساسات است.
رابط کاربری به سیستم حقیقی ای که کاربران با آن تعامل دارند مربوط می شود. مثلا، شکل ظاهری منوی تنظیمات در آیفون شما، رابط کاربری محسوب می شود. تجربه ی کاربری اما، چیزی است که هنگام استفاده از تجربه ی کاربری برانگیخته شده و با احساس کاربر در ارتباط است؛ مثلا، رضایت و راحتی کاربر در استفاده از منوی تنظیمات ذکر شده، تجربه ی کاربری محسوب می شود.
اصولا، تجربه ی کاربری کلیت احساساتی که از رابط کاربری نتیجه می شود را شامل می شود. طراحان حرفه ای تجربه ی کاربری، احساسات انسانی و الگوهای رفتاری کاربر را به خوبی درک می کنند، چرا که همین عوامل است که تعیین می کند که کاربر چگونه با رابط ارتباط برقرار می کند.
UX تنها مربوط به وب نیست
طراحی وب تنها بخش کوچکی از مبحث تجربه ی کاربری است. هر طراحی چاپی که می بینید، هر محصولی استفاده می کنید و حتی به هر مکانی که می روید، تجربه ی کاربری حضور دارد. غذا خوردن در یک رستوران بد، تجربه ی بدی است و راحت باز شدن درب یک بسته یک تجربه ی خوب محسوب می شود.
شاید طراحی تجربه ی کاربری آفلاین مثل یک بازی توپی دیگری به نظر برسد، از حق نگذریم به هرحال طراحی یک وب سایت با طراحی یک خودروی اسپرت برای حرکت رو جاده های حقیقی متفاوت است؛ ولی در واقعیت، هر دو نوع UX بر یکدیگر اثر می گذارند.
منوهای ناوبری مثال جالبی از نحوه ی برخورد دنیای وب و دنیای واقعی هستند. منوهای ناوبری در اوایل ظهورشان در سمت چپ صفحه قرار می گرفتند، اما یک نفر فهمید که ما معمولا اطلاعات را از چپ به راست اولویت بندی می کنیم؛ بدین معنا که محتوای اصلی باید در سمت چپ صفحه باشد. از اوایل دهه 2000، منوهای ناوبری به سمت راست صفحه ی وب منتقل شدند.
اگر شما یک طراح وب هستید، فکر خوبی است که به نحوه ی طراحی یک برگه ی پرینت شده، یه بسته یا هر المان فیزیکی دیگری در اطراف خود توجه کنید. این نحوه ی تمرین دانش شما را از UX افزایش می دهد و کمک می کند پروژه هایتان را با دید وسیع تری انجام دهید.
UX ترکیبی از علم و هنر است
علم و هنر یک زوج عجیب و غریب اند، ولی UX ترکیبی از هر دوست. درک این موضوع که تجربه ی کاربری چگونه علم و هنر را با هم ترکیب می کند، باعث می شود که پروسه ی طراحی خود را بهبود ببخشید و راه حل مسائل مختلف را راحت تر پیدا کنید.
تجربه ی کاربری از آن جهت علمی است که یک سناریوی حل مسئله را مطرح می کند که در آن طراح یک تئوری پیرامون نحوه ی حل مسئله ارائه می کند. بنابراین مثلا فرض کنید که یک سایت قدیمی بر روند فروش اثر منفی گذاشته است. طراح راهی را برای بروزرسانی سایت پیشنهاد می کند و این راه پس از گذشت از مراحل طراحی و تست، به راه حلی برای مسئله تبدیل می شود.
راه حل دقیقا همان جایی است که هنر وارد ماجرا می شود. رنگ ها، نوع فونت ها، لایه بندی ها و غیره با یکدیگر ترکیب می شوند تا یک ترکیب زیبا و دلنشین بسازند. درست مثل تماشای محصولات در یک نمایشگاه هنری، طراحی مربوطه یک پاسخ احساسی را به همراه دارد که یک رفتار خارجی را به همراه دارد.
تجربه ی کاربری، طراحی هدف محور می سازد
هر طراحی به نوبه ی خود با مشتریانی روبه رو شده که می خواستند همه چیز مطابق میل شخصی خودشان اجرا شود. این کار یک معما درست می کند، چرا که روش مشتری ممکن است که بهترین راه ممکن برای حل یک مشکل خاص نباشد. به طور مشابه، برخی طراحان تصور می کنند که روش آن ها تنها روش ممکن است و به حرف بقیه ی گوش نمی دهند؛ حتی اگر نظرشان بهتر باشد.
به جای اینکه از این روش تک بعدی پیروی کنید، UX از استفاده از طراحی هدف محور ریشه می گیرد تا بهترین راه حل ممکن را ارائه دهد.
بیایید فرض کنیم که مشتری شما می خواهد لینک سخن مشتریانش را به بالای صفحه انتقال دهد تا ترافیک بیشتری جذب کند. اما مشکل این نیست که لینک کجا باشد؛ بلکه این است که لینک موردنظر، ترافیک بیشتری را می طلبد. می توانید این مسئله را با واضح تر کردن لینک نیز انجام دهید. هرکدام از این دو، مشکل را حل می کند؛ پذیرا بودن این گزینه ها همان طراحی هدف محور است.
تجربه ی کاربری، برند شما را بازتاب می کند
تجربه ی کاربری خوب، ماهیت برند شما را بازتاب می دهد، بنابراین شما را ملزم می کند که با اهداف مشتری خود صادقانه برخورد کنید.
هراز گاهی ممکن است خودتان را در یک سردرگمی طراحی مشاهده کنید. رنگ ها به راحتی وارد می شوند، نوشته های با یکدیگر جفت می شوند، تصاویر زیبا می شوند؛ و هیچ یک از آن ها با ماهیت برند شما هماهنگی ندارد.
خیلی مهم است که خودتان را مشغول طراحی چیزی نکنید که با سلیقه و نیاز مشتری تان هماهنگی نداشته باشد. و در حالی که تقریبا خنده دار به نظر می رسد، خیلی راحت تر و بیشتر از آنچه که انتظارش را دارید اتفاق می افتد.
طراحی تجربه ی کاربری خوب، ماهیت برند شما را بازتاب می دهد، بنابراین شما را ملزم می کند که با اهداف مشتری خود صادقانه برخورد کنید. مطمئن شوید که پیش از شروع کار سوالات لازم درباره ی برند موردطراحی می پرسید و به طور منظم نظرات و حرفای مشتریان را می شنوید تا ببینید که آیا به برندشان وفادار بوده اید یا اینکه ضمن طراحی از آن دور شده اید.
UX برای کاربر طراحی می شود
شاید احماقانه به نظر برسد که بگوییم تجربه ی کاربری برای کاربر طراحی می شود، چرا که واقعا همینطور است. اما با این حال، خیلی از طراحان وب، قربانی سلیقه ی شخصی خودشان می شوند. طراحی بسیار زرق و برق دار و چشمگیر است و حتی با انتظارات کاربران نیز همخوانی دارد؛ اما باز هم ممکن است احتیاجات کاربران را برآورده نکند.
طراحی برای کاربر معمولا شما را مجبور می کند کاری کنید که برای افراد خلاق معمولا انجامش مشکل است: نظر خود را بیخیال شوید! با وجود اینکه ممکن است چیزی را بهترین ببینید، احتمال دارد که بهترین راه ممکن برای آن شرایط نباشد.
برای این که مطمئن شوید که راه را درست می روید، لازم است که نکات و مفاهیم کلیدی پیرامون طراحی کاربرمحور بیاموزید. یک راه خوب برای شروع، تحقیق درباره ی انواع مختلف کاربران و شناسایی روش هایی است که آن ها با سایت تحت طراحی شما، ایجاد تعامل می کنند. پیش از این که طراحی نهایی را منتشر کنید، از آزمایش A/B استفاده کنید تا مطمئن شوید که به بهترین راه حل ممکن دست پیدا کرده اید.
عوامل انگیزش رفتاری را شناسایی کنید
طراحی تجربه ی کاربری خوب، بسیار به روانشناسی بستگی دارد. قسمت جذاب این است که طراحان تجربه ی کاربری نه تنها تمایلات کاربران را می آموزند، بلکه می توانند رفتارهایی را در آن ها برانگیزند به منجر به نشانه های دیگری می شوند. اما روش های صحیح و غلط برای اینکار وجود دارد.
برای مثال اعلانات(notification) را در نظر بگیرید. این اعلانات وسیله ی برای تحریک رفتاری کاربران هستند، ولی به راحتی فراموش می شود که انجام همین رفتارها زمان و زحمت برای کاربران می طلبد. برخی طراحان، کاربران را در بدترین شرایط با این اعلانات بمباران می کنند و بعد تعجب می کنند که چرا جوابی نمی گیرند.
نکته اینجاست که باید تحقیق کنید و ببینید که انگیزه ی کاربران در طول روز چگونه تغییر می کند، تا بتوانید اعلانات را به طور متناظر زمان بندی کنید. برای مثال، دریافت یک اعلان در راه رفتن به محل کار هیچ ارزشی ندارد. اما برخی اعلاناتی که هنگام برگشت به خانه دریافت می شوند، توجه بیشتری به خود جلب می کنند چرا که کاربر فرصت این را دارد که رفتار لازم را بروز دهد.
هدف شما این است که به کمک راه حل های مفید و کاربردی، کاربر را قدرت ببخشید تا روزشان را برایشان لذت بخش تر کنید. هرچه بیشتر با خواسته ها و عادات آن ها بازی کنید، طراحی شما موفق تر خواهد بود.
کاربر را به اسکرول کردن تشویق کنید
اسکرول کردن، کاربر را به اعماق بیشتری در وب سایت می فرستد و از او می خواهد تا وقت بیشتری را به سایت اختصاص دهد و احتمال جذب مخاطب را بالاتر می برد. به همین خاطر است که برخی از طراحان قسمت های کلیدی وب سایت خود را در پایین صفحه قرار می دهند؛ بلکه کاربر را مجبور کنند که تا پایین صفحه حرکت کند.
حتی سایت هایی که قانون “عشق در نگاه اول” را اجرا می کنند و بخش های اصلی سایت خود را در بالای صفحه می گذارند، می توانند به نحوی از اسکرول کردن بهره ببرند. شما می توانید با سرنخ های اسکرول، کاربر را تشویق کنید که وقت بیشتری را در سایت شما سپری کند. سرنخ های اسکرول می توانند علائمی مانند فلش باشند که به سمت پایین یا بخش بعد اشاره می کند یا اینکه بخشی از متن را نمایش دهید تا کاربر متوجه شود که برای مشاهده ی کامل آن متن باید اسکرول کند.
از خود بپرسید، “کاربر چه کارهایی انجام داده است؟”
پیش از این که شروع به حل یک مسئله کنید، ابتدا باید دقیقا بفهمید که مشکل کجاست. باید تجربه ی کاربر را در سایت موجود آنالیز و بررسی کنید و سوالات درست را برای فهمیدن اینکه آن ها در حال حاضر چگونه با سایت تعامل دارند، چه بخش هایی درست کار میکند و چه بخش هایی نه، بپرسید.
اگر ممکن است، کمی نیز از دپارتمان خدمات مشتری کمک بگیرید. یادداشت های آنها پیرامون مشکلاتی که کاربران از آنها شاکی بوده اند را جمع آوری کنید یا این که به پیغام های صوتی کاربران معترض گوش فرا دهید. اغلب، هنگامی که کاربران گله مندی های خود را از این قبیل مشکلات بروز می دهند، اطلاعات و تجربیات زیادی کسب خواهید کرد.
اجازه دهید که محتوا، نحوه ی تعامل با سایت را تعیین کند
طراحی فقط این نیست که یک کاربر روی آیکون ها کلیک کند، یا این که رنگ های صفحه چه باشند. تقریبا تمام چیزی که یک بازدیدکننده در سایت می بیند، محتوای آن است، حال می خواهد این محتوا عکس، تصویر یا متن باشد. با این وجود بسیاری از طراحان کاملا هماهنگی و ارتباط با تیم محتوای سایت را نادیده می گیرند یا اینکه هیچ استراتژی محتوایی برای وب سایت پیاده نمی کنند.
یک سایت زیبا در صورتی که با یک بنیه ی محتوایی قوی پی ریزی نشود، بی ارزش خواهد بود. پس در طراحی بعدی خود، شروع به پرسش سوالات مختلفی کنید. آیا شما در حال طراحی سایتی هستید که نام و آوازه ای در بین حجم قابل توجهی از کاربران دارد؟ اگر اینگونه است، چطور باید با این مسئولیت مهم مواجه شوید؟ یا اینکه قرار است کمک کنید تا یک سایت کاملا جدید طراحی کنید؟
هدف اصلی، این است که محتوایی ساخته شود که به راحتی جذب و پردازش شود. شما در نهایت می خواهید کاربران سایت احساس کنند که یک دوست صمیمی آن ها را در سایت هدایت و راهنمایی می کند، چون تنها یک دوست است که می تواند بفهمد که دقیقا چه می خواهید و چطور می توانید به سوی آن بروید.
ناپیوستگی در طراحی ایجاد نکنید
کاربرانی که احساس سردرگمی دارند به احتمال زیاد عصبانی و معترض می شوند؛ حتی اگر نتوانند به کمک کلمات دلیل آن را بیان کنند
ناپیوستگی یکی از بزرگترین مشکلاتی است که کاربران با آن ها دست و پنجه نرم می کنند. با این وجود باز هم طراحان واقعا سعی می کنند با ایجاد عمدی ناپیوستگی ها در طراحی یا رنگ ها، طرح خلاقانه یا بیادماندنی تری ایجاد کنند.
بیایید فرض کنیم که در صفحه ی اصلی وب سایت از یک نوع منوی ناوبری استفاده کردید ولی در یکی دیگر از صفحات همان سایت از نوع دیگری استفاده کرده اید. اصولا هر دو نوع منو یک کار را انجام می دهند و صفحه ی اصلی نیز ظاهر منحصر به فرد خودش را دارد. گرچه، که کاربران تاثیر خود را زمانی که در صفحه ی اصلی بود بر سایت گذاشتند. دیدن یک نوع دیگری از منوی ناوبری در صفحه ی دیگر سایت، با تاثیر ابتدایی کاربر از وب سایت تداخل داشته و او را به سردرگمی می کشاند.
کاربرانی که حس سردرگمی دارند، به احتمال زیاد نارضایتی بروز می دهند حتی اگر ندانند که چطور با کلمات دلیل آن را بیان کنند، و باز هم به احتمال زیاد به سایت ما بر نخواهند گشت. یک وب سایت پیوسته، از سوی دیگر، به کاربران این امکان را می دهد که به راحتی نیاز خود را بدون هیچ سردرگمی در سلیقه ی شخصی طراحی شما، برطرف کنند.
المان های بی هدف در صفحه را حذف کنید
همانطور که در یک دهه ی اخیر، اینترنت از یک کودک نابالغان به سوی یک فرد بالغ و فرهیخته بدل شده است، تجربه ی کاربری نیست بسیار تکامل پیدا کرده است. روزهایی که رنگ های بسیار روشن در صفحه و منوهای ناوبری پخش و گسترده می دیدیم به اتمام رسیده اند. امروزه، سایت ها به دنیال تجربه ی کاربری خوب هستند.
خب، پس چرا از حذف المان های بی هدف سخن به میان می آوریم؟ چون کلمه ی “بی هدف” معنای ظریف تری به خود پیدا کرده است. مردم در اکثر مواقع اشتباهات فاجع خود را تکرار نمی کنند. امروزه، یک المان بی هدف ممکن است که یک دکمه ی در صفحه با دو خط کد، بجای یک خط باشد، و یا حتی می تواند عکسی باشد که حواس را از جایی که باید، پرت می کند.
برای خلاص شدن از این مشکلات، باید یاد بگیرید که چطور ارزش یک المان را بسنجید. یک روش خوب برای یافتن المان های بی مصرف، این است که وارد ذهن کاربر شوید و از خود بپرسید که هر المان چه حسی به شما منتقل می کند و این که چطور به شما کمک کرده تا به هدف خود برسید.

نتیجه گیری
ممکن است که شما طراح تجربه ی کاربری نباشید. اما هنگامی که این قوانین پایه و اساسی طراحی یک تجربه ی کاربری خوب را وارد طراحی وب سایت خود می کنید، خود را در حال خلق وب سایت های بهتر و موثر تر می بینید. از همه گذشته، هدف یک طراحی خوب این است؛ که کاربر را به سوی اطلاعاتی که می خواهد هدایت کنید و به آن ها نشان دهید که چطور با آن کار کنند. با کمک این نکات، می توانید یک طراحی UX خوب را پیاده سازی کنید و واکنش مثبتی را در کاربران سایت خود بر انگیزید.





بدون دیدگاه