فایل های svg چه هستند و چگونه از آن ها در وب استفاده باید کرد
فایل های svg ( Scalable Vector Graphics ) نوعی از فایل های تصاویر هستند که می توان از آن ها به جای ای کون ها و تصاویر استفاده کرد . ما در عصر پیکسل زندگی می کنیم و به عنوان طراح و همچنین توسعه دهنده پیسکل ها می توانند هم دوست و هم دشمن ما باشند.
ما می خواهیم تا همه تصاویر و ترسیمات در سایت هایی که خلق می کنیم به بهترین، زیباترین، و با کیفیت ترین حالت ممکن قابل مشاهده باشند. همچنین بدلیل Performance و یا همان کارایی می خواهیم اندازه فایل را کم نگه داریم. برای رسیدن به این هدف در مورد آیکون ها، لوگوها و ترسیمات ساده در سایت فقط یک راه وجود دارد.
این یکی از رویاهای ما به عنوان طراح سایت است که بتوانیم تصاویری داشته باشیم که به هر اندازه که بخواهیم بزرگشان کنیم و کیفیتشان از بین نرود.
به لطف SVG این رویا خیلی وقت پیش به واقعیت پیوسته است اما وجود مرورگرهای زغال سنگی ما را از استفاده از چنین موهبتی دور نگه می داشت. اما خوشبختانه امروزه می توان از این نعمت بهره برد.
لبه های تصاویر و ترسیمات SVG در هر صفحه نمایشی و با هر رزولوشنی مثل چاقو تیز و برّنده هستند و همچنین با این وجود می توانند بسیار حجم فایل کمتری نسبت به تصاویر پیکسلی داشته باشند و همچنین به راحتی قابل ویرایش و تغییر نیز هستند.
این به این معنی نیست که در آینده نزدیک از تصاویری با فرمت های PNG، JPG و غیره دیگر استفاده نمی شود، بلکه
آنها همچنان کاربرد خود را در وب خواهند داشت و در کنار SVG به حیات خود در دنیای وب ادامه میدهند .
SVG چیست؟
SVG یا همان Scalable Vector Graphics است که می توان به فارسی آن را به نگارهسازی برداری مقیاسپذیر 🙂 ترجمه کرد.
خب این به چی معنیه ؟
در دنیای کامپیوتر ترسیمات می توانند از دو نوع Raster یا Vector باشند.
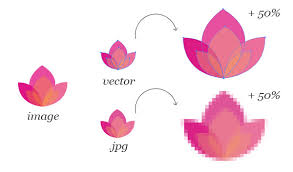
در Raster Graphics یا گرافیک شطرنجی تصویر به صورت مجموعهای از پیکسلها ذخیره میشود و رنگ هر پیکسل به طور جداگانه ذخیره میشود. تغییر اندازه این تصاویر کیفیت آنها را تحث تاثیر قرار می دهد. اکثر فرمتهای رایج فایلهای تصویری مانند jpg، gif، و bmp بر مبنای گرافیک شطرنجی هستند.
Vector Graphics یا گرافیک برداری روشی در تولید و ذخیرهٔ فایلهای تصویری کامپیوتری است که در آن تصویر در قالب مجموعهای از مشخصات هندسی نقاط، خطها، منحنیها و چندضلعیها ذخیره میشود. واژهٔ «بردار» در این کاربرد معنایی وسیعتر از یک خط راست دارد.

تصاویر تعریف شده به کمک گرافیک برداری، از خطوط و منحنیهایی به نام بردار تشکیل شدهاند که به صورت ریاضی تعریف میشوند. اجزای این تصاویر را میتوان بدون از دست دادن کیفیت به راحتی جا به جا کرد و تغییر اندازه داد. این تصاویر مستقل از رزولوشن هستند و میتوان آنها را بزرگ و کوچک کرد و در هر رزولوشن بدون از دست دادن جزئیات و وضوح چاپ کرد. یکی از شناخته شده ترین فرمتهای ذخیرهٔ فایلهای گرافیک برداری، فرمت SVG است.
SVG بر اساس XML است این یعنی سینتکس آن خیلی هم غریبه نخواهد بود و به HTML شباهت دارد. به این صورت که برای ترسیم شکل های مختلف تگ های مختلف وجود دارد مثلا برای ترسیم دایره از تگ استفاده می شود و در نهایت همه اشکال، درون یک تگ قرار می گیرند.
چرا SVG؟
مستقل از رزولوشن
یکی از نقاط قوت SVG این است که در صفحه نمایش هایی با کیفیت بسیار بالا هم به بهترین شکل نمایش داده می شود و کیفیتش تغییر نمی کند. برخلاف تصاویر Raster که کیفیت خود را از دست می دهند و مجبوریم برای صفحه نمایش هایی با کیفیت بالاتر نسخه با کیفیت تری از تصویر را نمایش دهیم.
دیگر مهم نیست اندازه تصویر چه باشد، یا چقدر کاربر Zoom کند و یا اینکه کیفیت صفحه نمایش کاربر چه اندازه باشد. در همه این موارد SVG قصه ما همان حالت با کیفیت و تیزش را حفظ می کند. 🙂
سازگار با CSS
از اونجایی که SVG هم مثل HTML یک مارکاپ است می تواند Class یا id داشته باشد و از آن طریق در CSS می تواند در دسترس باشد.
پس می توانیم روی ترسیمات برداری از طریق سی اس اس کارهای زیادی انجام دهیم که این کار برای ترسیمات Raster امکان پذیر نمی باشد.
فرض کنید مستطیلی را از طریق SVG ساخته ایم می توانیم رنگ آن را بصورت های مختلف تغییر دهیم ولی اگر همان مستطیل از نوع تصاویر معمولی مثلا با فرمت PNG بود می توان گفت دیگر این امکان برای ما وجود نداشت.
تعامل پذیری ساده از طریق جاوااسکریپت
به همان دلیلی که SVG با CSS سازگار است می توان گفت که به راحتی می توان از طریق جاواسکریپت با آن تعامل داشت و مواردی مثل انیمیشن و غیره را به راحتی پیاده و در نتیجه تجربه کاربری و تعاملی خوبی را به سادگی برای کاربر مهیا کرد.
درخواست HTTP کمتر زندگی بهتر
هر زمان که بواسطه تگ از تصویری به صورت عادی در یک صفحه وب استفاده کنید مرورگر برای ترسیم آن تصویر یک درخواست HTTP به سرور می فرستد تا تصویر را از سرور گرفته و نمایش دهد. اگر از روش خطی برای SVG استفاده کنیم SVG بصورت مستقیم در فایل HTML قرار دارد و دیگر نیازی به یک درخواست جداگانه برای تصویر ما نخواهد بود.
به فکر همه باشیم
اگر شخصی به هر دلیلی مجبور باشد که از یک صفحه خوان برای مرور کردن صفحه وب استفاده کند (مثلا مشکلات بینایی داشته باشد) در حالت عادی آیکونی که از طریق یک فونت آیکونی ساخته شده باشد و یا یک تصویر ساده باشد هیچ معنایی برایش نخواهد داشت اما وقتی از SVG استفاده کنیم می توانیم برای آن شخص هم نوشته ای برای آن آیکون قرار دهیم که او را راهنمایی کند. در دنیای وب موضوعات این چنینی را با عنوان Accessibility مطرح می کنند و SVG در این زمینه بصورت های مختلفی کمک بسیار بزرگی خواهد بود.
ویرایش ساده
برای تغییر یک فایل SVG فقط به یک ویرایشگر متن نیاز داریم این یعنی در همان محیط کدنویسی می توانیم ویراش مورد نظرمان را انجام دهیم. اما اگر یک تصویر Raster را بخواهیم ویرایش کنیم باید به فوتوشاب یا مشابه آن پناه ببریم.
حجم فایل کمتر
ترسیمات وکتور معمولا حجم کمتری را می گیرند مخصوصا اگر شکل و طرح ساده ای داشته باشند. پس فایل تصویر ما سایز کمتری خواهد داشت. همچنین فشرده سازی بصورت بهتری روی SVG اعمال می شود. پس می توان از نظر سایز صفحه وب هم با استفاده از SVG صرفه جویی داشته باشیم که از نظر کارایی کمک بسیار خوبی برای سایت ما خواهد بود.
طراحی واکنشگرا با درد کمتر
در طراحی واکنشگرا، واکنشگرا کردن تصاویر یک درد سر بزرگ است. اگر تصویر شما می تواند بصورت SVG باشد دیگر نگرانی برای واکنشگرا بودن آن نخواهید داشت. ولی در صورت استفاده از تصاویری با فرمت PNG یا JPG شاید مجبور شوید تا در صفحه نمایش های مختلف نسخه های مختلفی از آن تصاویر را قرار دهید.
چه موقع SVG؟
بهترین موارد استفاده SVG:
- آیکون ها
- ترسیمات ساده مثل شکل های مختلف
- بنرهای تبلیغاتی
- ترسیمات متحرک
- اینفوگراف ها و مصورسازی داده ها
می باشند.
واضح است که اگر تصویری از یک منظره داشته باشیم که توسط یک عکاس گرفته شده است، نمایش آن بوسیله SVG منطقی نخواهد بود چرا که در این مورد حجم فایل به مراتب بیشتر از فرمت PNG یا JPG خواهد بود.
همیشه قبل از استفاده، فرمت های مختلف را با هم مقایسه کنید. در شرایط مختلف نتایج متفاوت وجود دارد.
تفاوت SVG و Canvas
Canvas مثل یک بوم نقاشی است که بصورت مستقیم در دسترس جاوااسکریپت قرار می گیرد و ترسیمات از این طریق روی آن انجام می شود. اما نتیجه Canvas همیشه گرافیک شطرنجی یا همان Raster می باشد.
اگر دنبال راهی برای ترسیم یک گرافیک ساده بر روی صفحه وب هستید SVG جواب شما خواهد بود. اما اگر طرحی دارید که مستلزم پردازش و ترسیمات خیلی زیاد توسط مرورگر است بهتر است از Canvas استفاده کنید که سریع تر و کاراتر خواهد بود.
پشتیبانی مرورگر ها از SVG
پشتیبانی مرورگرها در سایت caniuse بصورت زیر آمده است:





بدون دیدگاه